Call to Action (CTA) Guide
Attendee engagement is tricky in a virtual environment. Our Call to Action assets is a solution that you can utilize to keep attendees attention and provide increased value for the attendees in your event.
What is special about our CTA overlays is that it will create an interactable button on the stage, link in the chat, and even a QR code can be displayed on the stage. Secondarily, any clicks performed on the button and links will be recorded and available in the analytics data.
Where to Find CTA Overlays

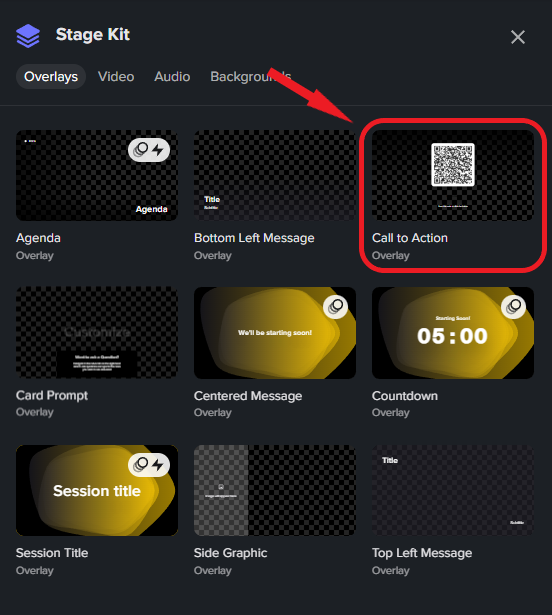
You can easily find our custom call to action overlays within our Stage Kit.
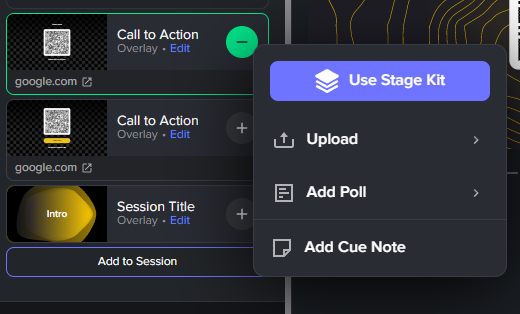
If you are using the agenda builder, stage kit shows up after you click "Add to Session"

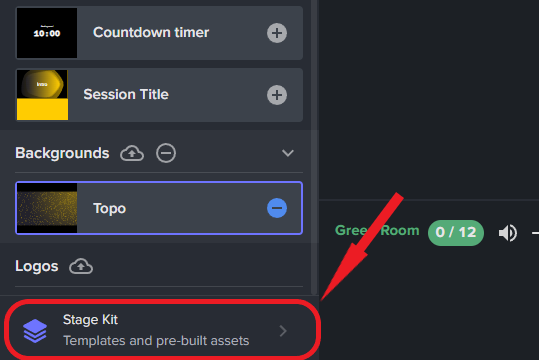
If you are still using our Legacy version of the studio, Stage Kit is available at the bottom left of the screen.

Customizing your CTA
You will have many options in designing your CTA. As you select your options you will see that you have a preview of the asset and what it will look like on the stage.
CTA Title
Name of the CTA button that is displayed on the stage
Action
You can choose between using a web link or a signal
Link
Web link you would like users to be directed to. Links will open in a new tab.
Signal
When users click on a Signal button they will receive a pop-up at the top right corner stating "Thanks for the response". This data is collected in your analytics tab for you to follow up on after the event.
Style
Select either of the two style options
Button/QR Code
Allows you to create actionable assets with either a button, QR Code, or both
Image
Allows you to upload your own image that users can click on
Position
Choose one of the 3 positions on the stage to place your CTA. The choices are left, right, and center of the stage.
Type
When using Button/ QR Code style. You can select which option you would like them to be:
- Button
- QR Code
- Both
Button Color
Select color options for the button
- Primary brand color
- Secondary brand color
- Custom color
What Happens When You Push CTA to stage
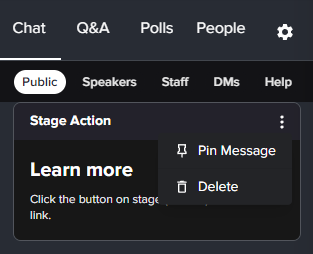
Depending on how you setup your CTA, the overlay asset will be put onto the stage. At the same time a link will be posted into the Public Chat. At this point, your attendees can either click the button on the stage or use the link in the chat. Furthermore, you can pin the link in the chat to the top of the chat. To do that, click the 3 stacked dots at the top right of the chat message and click on "Pin Message".

Ways to use CTA
Overlay CTAs can be used to collect demo requests, download additional content like eBooks or guides, sign up for a newsletter or next events.
CTA Data
Your CTA data will be available to you within you Event Dashboard under the Analytics tab.
It will displayed and available to download as a CSV. It will look similar to the image displayed below.

Still need help?
If none of the solutions work above and you're still experiencing issues, feel free to contact support@experiencewelcome.com or click Help at the bottom right corner of the screen.







